CONTRASTES
El contraste permite resaltar el peso visual, lo podemos conseguir por medio de diversos medios: tonos, colores, contornos y escala.
El contraste es el efecto que permite resaltar el peso visual de uno o más elementos o zonas de una composición mediante la oposición o diferencia apreciable entre ellas, permitiéndonos atraer la atención de espectador hacia ellos.

Se debe tener en cuenta que sólo con unos colores "primarios" ficticios se puede llegar a conseguir todos los colores posibles. Estos primarios son conceptos arbitrarios utilizados en modelos de color matemáticos que no representan las sensaciones de color reales o incluso los impulsos nerviosos reales o procesos cerebrales. En otras palabras, todos los colores "primarios" perfectos son completamente imaginarios, lo que implica que todos los colores primarios que se utilizan en las mezclas son incompletos o imperfectos.
MODELO DEL COLOR RGB
La mezcla de colores luz, normalmente rojo, verde y azul (RGB), se realiza utilizando el sistema de color aditivo, también referido como el modelo RGB o el espacio de color RGB. Todos los colores posibles que pueden ser creados por la mezcla de estas 3 luces de color son aludidos como el espectro de color de estas luces en concreto. cuando ningún color luz está presente, uno percibe el negro. Los colores luz tienen aplicación en los monitores de un ordenador, televisiones, proyectores de vídeo y todos aquellos que utilizan combinaciones de materiales que fosforecen en el rojo, verde y azul.

Para impresión, los colores usados son cian, magenta y amarillo; este sistema es denominado modelo CMY. En el modelo CMY, el negro es creado por mezcla de todos los colores, y el blanco es la ausencia de cualquier color (asumiendo que el papel sea blanco). Como la mezcla de los colores es substractiva, también es llamado modelo de color sustractivo. Una mezcla de cian, magenta y amarillo en realidad resulta en un color negro turbio por lo que normalmente se utiliza tinta negra de verdad. Cuando el negro es añadido, este modelo de color es denominado modelo CMYK. Recientemente, se ha demostrado que el modelo de color CMY es también más preciso para.

MODELO CMY
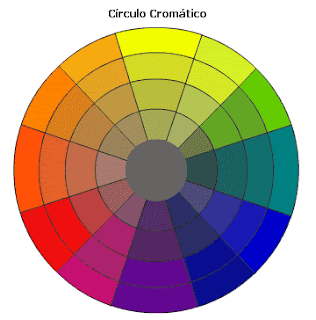
Círculo cromático CMY
Para impresión, los colores usados son cian, magenta y amarillo; este sistema es denominado modelo CMY. En el modelo CMY, el negro es creado por mezcla de todos los colores, y el blanco es la ausencia de cualquier color (asumiendo que el papel sea blanco). Como la mezcla de los colores es substractiva, también es llamado modelo de color sustractivo. Una mezcla de cian, magenta y amarillo en realidad resulta en un color negro turbio por lo que normalmente se utiliza tinta negra de verdad. Cuando el negro es añadido, este modelo de color es denominado modelo CMYK. Recientemente, se ha demostrado que el modelo de color CMY es también más preciso para las mezclas de pigmento.
Se debe tener en cuenta que sólo con unos colores "primarios" ficticios se puede llegar a conseguir todos los colores posibles. Estos primarios son conceptos arbitrarios utilizados en modelos de color matemáticos que no representan las sensaciones de color reales o incluso los impulsos nerviosos reales o procesos cerebrales. En otras palabras, todos los colores "primarios" perfectos son completamente imaginarios, lo que implica que todos los colores primarios que se utilizan en las mezclas son incompletos o imperfectos.

Modelo de color CMYK(CYAN,MAGNETA Y YELLOW)
Cian, magenta, amarillo y key (negro).
Modelo sustractivo cian, magenta y amarilloEl modelo CMYK (acrónimo de Cyan, Magenta, Yellow y Key) es un modelo de colores sustractivo que se utiliza en la impresión a colores.
Este modelo se basa en la mezcla de pigmentos de los siguientes colores para crear otros más:
C = Cyan (Cian).
M = Magenta (Magenta).
Y = Yellow (Amarillo).
K = Black ó Key (Negro).
La mezcla de colores CMY ideales es sustractiva (pues imprimir cyan, magenta y amarillo en fondo blanco resulta en el color negro). El modelo CMYK se basa en la absorción de la luz. El color que presenta un objeto corresponde a la parte de la luz que incide sobre este y que no es absorbida por el objeto.
El cian es el opuesto al rojo, lo que significa que actúa como un filtro que absorbe dicho color (-R +G +B). Magenta es el opuesto al verde (+R -G +B) y amarillo el opuesto al azul (+R +G -B).

CARACTERÍSTICAS DEL COLOR
Con lo que medio he planteado, basado en mis lecturas y un buen recorrido por blogs científicos y algúnos no tanto; ya varios de nosotros deberíamos medio entender el comportamiento de la luz y de su descomposición en colores distintos, a lo que entonces nos lleva a diferenciar toda esa gama de colores que el ojo humano (mas bien el cerebro) distingue, y que son alrededor de 10,000.
Todos estos colores que vemos, incluso aquellos que no vemos, difieren por tres variantes o características del color: Tono, Saturación y Luminosidad.
A lo mejor casi todos hemos oído estas palabras, para los que hemos estudiado algo no debería de sorprendernos, pero, para aquellos que lean esto y tengan esa inquietud de colorear, les debo recordar que el manejo de estas tres características, a la hora de colorear algo, sea nuestro benefactor, o en caso contrario, lo que nos lleve a la ruina como coloristas… asi que presten atención.
Tono:
Es el factor que permite describir al color en términos de longitudes de onda de la luz. Lo que antes habíamos visto como cantidad de luz percibida por el cerebro, el matíz o variación del color depende del tipo descompuesto de la luz que nos llega. O, en términos mas amigables, es el tipo de color, por ejemplo: el verde tiene un tono diferente del rojo.
Saturación:
Indica la medida de la pureza de un color. Como quien dice es lo natural o puro de un color, cuanto más saturado está, mas vivo parece, mas apegado a los primeros colores del circulo cromático, o a los más intensos que difiere la luz blanca. Un color que pierde saturación, tiende a llenarse de gris, o irse al color gris.
Por ejempo: el rojo es mas saturado que el marrón.
Luminosidad:
No se debe confundir luminosidad con intensidad de un color. La luminosidad es, mas bien, la luz que refleja o que absorve. También se le conoce como brillo, que depende de la cantidad de blanco que le pongamos a la hora de pigmentar un color deseado, o por lo contrario, un color a negro, para quitarle luminosidad, por ejemplo: Un color rosa, es más brillante que un rojo intenso, aunque éste sea mas saturado.

SIMBOLOGÍA DEL COLOR
Desde épocas remotas se ha asociado los colores a ciertos estados de pánico, con motivos religiosos y mágicos. Pero la simbología de los colores difiere en las distintas civilizaciones.
Por lo general el amarillo y el rojo son considerados colores cálidos y el verde y azul como colores fríos.
El color nos ofrece un enorme vocabulario de gran utilidad en el alfabeto visual
Ciertos colores tienen un valor simbólico. El blanco simboliza la pureza; el rojo, el amor y la sangre, aunque también advierte un peligro inminente; el púrpura-antiguamente el color de los reyes- se emplea hoy para indicar radiactividad. El verde es el color del mal, pero también el de la esperanza. El negro es a la vez un color de gala y de luto. El rojo se asocia a la furia, peligro, amor la sangre y hasta se ha extrapolado a la capa roja con la que se agita al toro, el color rojo apenas si tiene significado para el toro que carece de sensibilidad hacia el color y solo se mueve por el hecho de que se agita ante él un trozo de tela.
Pero veremos algunos significados que la cultura le da a algunos colores, a saber y cuales colores principales llegan al color del descrito.
COLOR SIGNIFICADO MEZCLA
SALMÓN PÁLIDO: AMOR INCONDICIONAL (ROJO C/ NARANJA)
AMARILLO DORADO: SABIDURÍA (NARANJA C/ AMARILLO)
VERDE PÁLIDO: HERMANDAD Y UNIDAD (AMARILLO C/ VERDE)
TURQUEZA: CLARIDAD DE PENSAMIENTO (VERDE C/ AZUL)
LAVANDA: ALTOS IDEALES, DEVOCIÓN A DIOS (AZUL C/ VIOLETA)
Los siete colores dan muchas combinaciones: mezclándolos con el negro conseguimos matices, mezclándolos con el blanco, obtenemos tonalidades.
Colores pálidos: la especie humana se siente libre y despreocupada
Colores sombríos: prudencia y sobriedad
Vivimos en un mundo de dualidad: positivo y negativo, oscuridad y luz, etc. Con los colores pasa lo mismo: tienen un aspecto caliente y uno frío, cualidades positivas y negativas. Las cualidades positivas son las tonalidades, las negativas los matices.
El aspecto sensorial del color es visual y tiene que ver con la filosofía y la psicología.
El rojo, el naranja y el amarillo son colores magnéticos, cálidos = activan y animan.
El índigo y el violeta son fríos, eléctricos = calman y sosiegan
El rojo = conocido como el espíritu de la vida y su escasez = apagados, letárgicos y lentos.
Violeta = paz, plenitud, conocimiento, sabiduría y la comprensión, purificador, nos ayuda a alcanzar aquello que es noble, magnífico, puro y divino.
VIRTUDES:
Rojo: valor, perseverancia. Bondad, amor
Naranja: pureza, santidad
Amarillo: sabiduría, discernimiento, buen criterio.
Verde: compasión, comprensión, benevolencia. Generosidad, humildad.
Azul: fe, confianza
Índigo: lealtad, integridad
Violeta: sacrificio, desprendimiento
LA PSICOLOGÍA DEL COLOR
NEGRO: negro c/ rojo: da a uno poder físico
Negro c/ rosa: da poder social
negro c/ amarillo: da poder intelectual
Se le relaciona con el misterio y lo desconocido.
SUGERENCIAS PARA EL USO DE COLORES
El color puede ser una herramienta muy eficaz para presentar información, ya que expresa un significado y ejerce influencia en la actitud de las personas. Los colores que se eligen y la forma de combinarlos pueden causar un fuerte impacto en la audiencia y asegurar el éxito de una presentación.
Este artículo contiene algunas sugerencias para realizar la elección de colores y conseguir presentaciones más eficaces e impactantes.
Descripción de la relación entre colores
Para entender el color, un magnífico punto de partida es el círculo cromático. El círculo cromático se divide en 12 segmentos con otras tantas tonalidades que ilustran la relación entre los colores.
En el círculo cromático, los 12 tonos se dividen en tres grupos:
Colores primarios: rojo, azul y amarillo. En teoría, todos los demás colores se pueden obtener a partir de estos tres.
Colores secundarios: verde, violeta y naranja. Estos colores se crean combinando los colores primarios.
Colores terciarios: naranja rojizo, violeta rojizo, violeta azulado, verde azulado, naranja amarillento y verde amarillento. Estos colores se obtienen combinando los seis colores anteriores.
MEZCLA DE COLORES
licar el valor de los colores y sus relaciones mutuas hay que estudiar las
propiedades de sus mezclas. Cualquiera quetrabaja continuamente con colores adquiere
con el tiempo la capacidad de predecir elresultado de mezclar colores familiares. El
conocimiento adquirido así no puede transmitirseni puede aplicarse a colores nuevossin una experimentación previa. A veces, esposible calcular el resultado de mezclar coloresa partir de las características de los componentes,y entonces el procedimiento daresultados cuantitativos de gran exactitud
que no precisa experimentar con los colores
componentes.
El estímulo de color puede producirse deacuerdo con los principios que siguen los
métodos llamados aditivo, partitivo y sustractivoy que gobiernan cualquier mezcla sistemática
de estímulos de color. Los ejemplosexpuestos a continuación muestran los diferentes
tipos de mezclas de colores que pueden
obtenerse:
1) Sobre un papel blanco el pintor superpone
un color azul a uno amarillo para
obtener un color verde, o bien mezcla
primeramente estos colores y aplica
el color verde obtenido. Esta es la
mezcla sustractiva.
2) Un técnico de iluminación no utilizará
jamás la proyección conjunta de luces
amarilla y azul para conseguir una iluminación
verde; sabe por experiencia
que el resultado es una luz blanca.
Esta es una mezcla aditiva.
3) Un jardinero que necesita una zona
de color verde sobre un muro no formará
un mosaico con piedras amarillas
y azules, ya que el resultado es
gris y no verde. Esta es la mezcla partitiva.
MEZCLA ADITIVA de colores
El tipo más simple de mezcla aditiva es la
proyección simultánea de dos o más luces
coloreadas sobre la misma superficie de una
pantalla blanca de modo que las luces se
combinan en un haz simple.